
Graphic Rendering: Object-based vs. Pixel-based Applications
Interactive computer graphics and image rendering have very distinct uses when presenting a digital world. Which is the best presentation for your project? The following analysis on object-based and pixel-based rendering processes will hopefully give you a better understanding of their behaviors and applications.
Comparing Object-based vs. Pixel-based Graphic Rendering
Despite the distinction between the two concepts of object-based and pixel-based graphics being quite simple, the details are actually difficult to elaborate upon. Quite frankly, comparing the two is complicated as there really isn’t an answer to the meta-conceptual argument in and of itself. The main reason for this is that there is no way to state whether or not you have ever looked at an object-based graphic on a screen before. No matter what your display device is — be it a CRT monitor, an LCD screen, or a projector — these devices can only display rasterized (or pixel-based) images.
Even with the modeling software you’re using — 3DS Max, Blender, Houdini, etc. — these programs recognize and observe objects as they are in a space we cannot visually understand. With that “disclaimer” out of the way, let’s take a closer look at object-based and pixel-based graphic rendering.

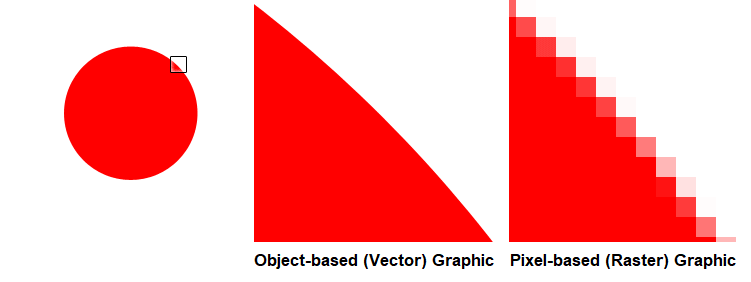
Image Source: Wikimedia Commons
Object-based (or Vector) Graphics
An object-based (or vector) graphic represents a mathematical solution describing the graphic object in a calculable way within your software’s viewport, such as 2D shapes (squares, circles, etc.) or more likely 3D shapes (cubes, spheres, pyramids, etc.). The positions of these graphic objects are designated by points or vertices in a nebulous space specified by numeric location.
Pixel-based (or Raster) Graphics
A pixel-based (or raster) graphic represents an image or collection of images measured from colors at a determined set of locations (within, for example, dots on a grid).
One analogy is if you were a photographer developing an image: Each photograph is basically a mosaic of color based from fixed points on a grid. The algorithm associated with the graphic goes through a camera, determines where it sits, and whether it sits in a space where the surrounding pixels are necessary to be addressed on screen. There are more specific details such as how far away some pixels may be from the camera, what lighting and/or texturing effects might be employed at each pixel associated with the object, etc. When being rendered through the camera view, the pixels observed are then reproduced in the raster of the output. This process is known as “rasterization.”
When it comes to non-interactive applications of computer graphics, such as film and animation, rasterization simply makes more sense. Operations like ray tracing are much easier to render when they’re not being processed in real time.
Speaking of which, what is ray tracing? As we’ve touched on in our guide to core rendering engine techniques, Ray tracing is the technique of rendering a scene’s imagery by tracing the paths of a light source, or rays, as pixels while simulating the behaviors of natural light and its properties when interacting with other objects. This technique attempts to mimic real-world light properties using processes like diffusion, reflection, shallow depth of field, and soft shadows. The end result is a stunning simulated visual with breathtaking photorealism. It’s regularly used in film and television to seamlessly incorporate CG composites into live action shots.
Animation and 3D Model Design
When dealing with animation or 3D model design, graphic rendering really comes down to image quality. Operations like ray tracing will most likely not be an issue with high-resolution images, and applications to real-time modeling shouldn’t be an issue when it comes to rendering resolution of any quality.
As previously mentioned, every raster graphic is built on a grid framework of pixel dimensions (or resolution) that defines the number of pixels associated with the image.
When using something like Adobe Photoshop (a raster program) or even Illustrator (a vector program), you may very well notice the mosaic that is the grid of color squares if the resolution of your image is too low, and your image will look grainy or blurry. Just as with 3D rendering and animation, it’s best to always seek a higher resolution in your images. As you’re not using real-time algorithms to discern what’s important from what’s not, there is no need to deny your renders a high-resolution output.
Gaming
Ray tracing is a rendering technique recently being used in gaming. It makes light in video games behave like they would in reality. However, because ray tracing simulates and tracks every potential ray created by a single source of light, it takes a great deal of data to render in real time. This is why ray tracing hasn’t been properly implemented in this medium. The amount of loading it would take to process all of that information at even a minimum frame rate of 30 or 40 frames per second would not be sustainable.
But times are indeed changing. Ray tracing is now very possible in today’s 3D games, but even the most popular titles of the most recent generation of consoles implementing it use it sparingly, such as to render reflections and shadows mainly on backgrounds or particle systems, for example. Ray tracing is still exceptionally processor-heavy and considerably more complex if you wish to render high-quality effects, like refractions or even soft shadows.
VR
Virtual reality stands alone as a new and yet unchallenged element to high-quality, real-time visualization processing. While rasterization is the essential method of graphic rendering for virtual reality in the foreseeable future, current ray tracing rendering technology has accomplished a frame rate perfection that seems to maintain its function for present day computer displays.
Where Is Graphic Rendering Headed?
Change is coming. There are bound to be caveats obviously, but specifically speaking, this is an inevitability considering the potential technologies that will render the rasterization method inconsequential. In the meantime, the real challenge falls under embracing the evolution in graphic rendering.
Happy rendering!